Theme Information
- Name: Clancy – Elegant portfolio theme for Jekyll
- Clancy is an elegant portfolio theme for Jekyll designed for photographers, designers, illustrators, artists, creatives, etc. This theme will help you professionally introduce yourself to your visitors and showcase your work in a minimalistic style. This super clean and fully optimized theme can be easily customized to suit your needs.
- Current Version: 1.0
- Released: 11/04/2021
- Creator: Artem Sheludko
Table of Contents
- Configurations
- Installing Ruby & Jekyll
- Deployment
- Posts
- Pages
- Portfolio
- Navigation
- Disqus Comments
- Google Analytics
- Update favicon
- Credits
- Support
Configurations
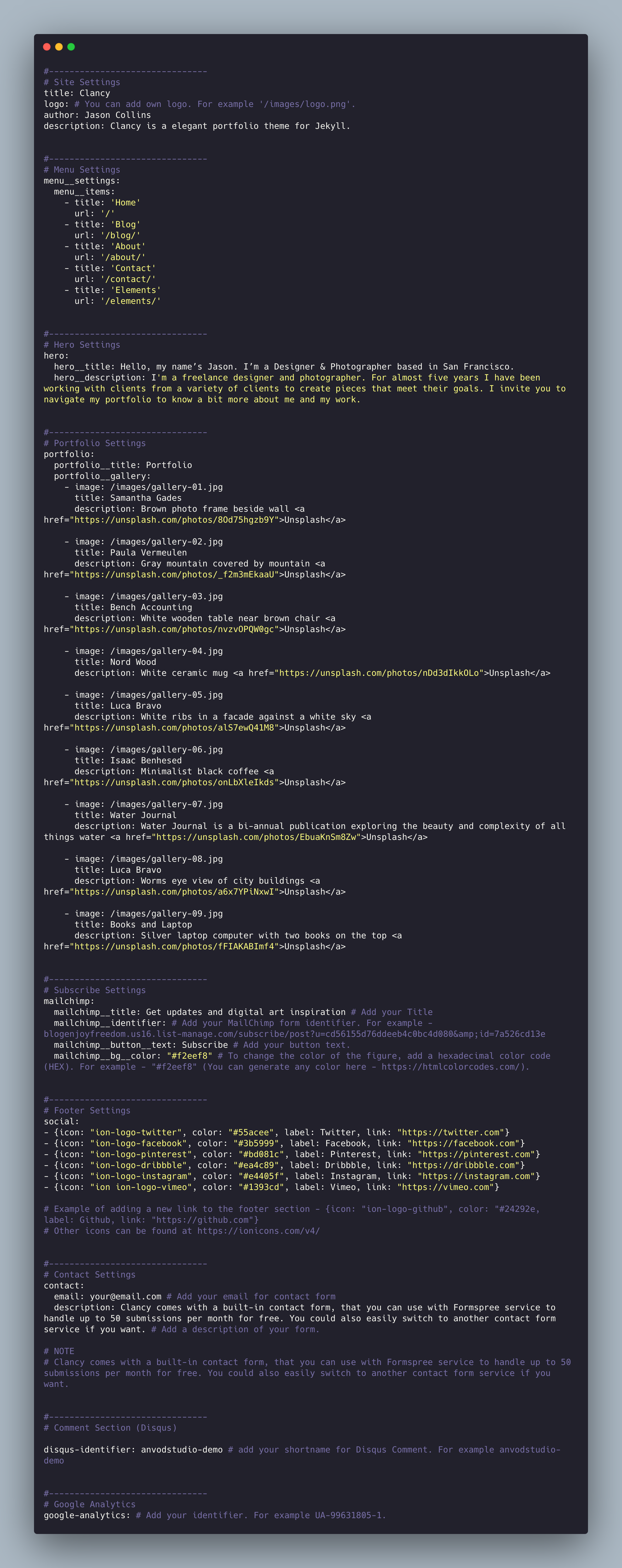
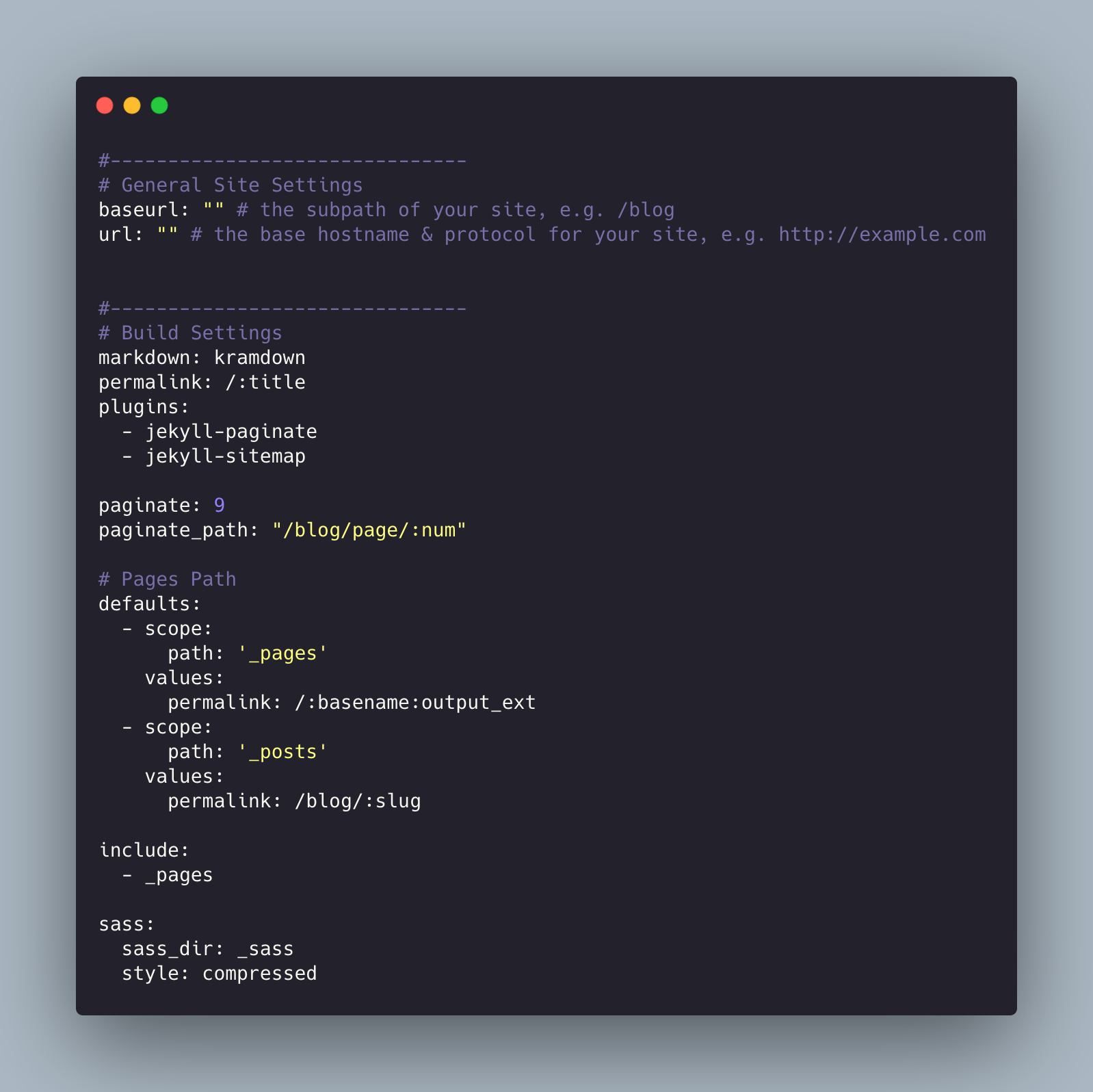
Clancy theme comes with different customizations the _data/settings.yml and config.yml files:


Installing Ruby & Jekyll
If this is your first time using Jekyll, please follow the Jekyll docs and make sure your local environment (including Ruby) is setup correctly
Deployment
To run the theme locally, navigate to the theme directory and run bundle install to install the dependencies, then run bundle exec jekyll serve to start the Jekyll server.
I would recommend checking the Deployment Methods page on Jekyll website.
Posts
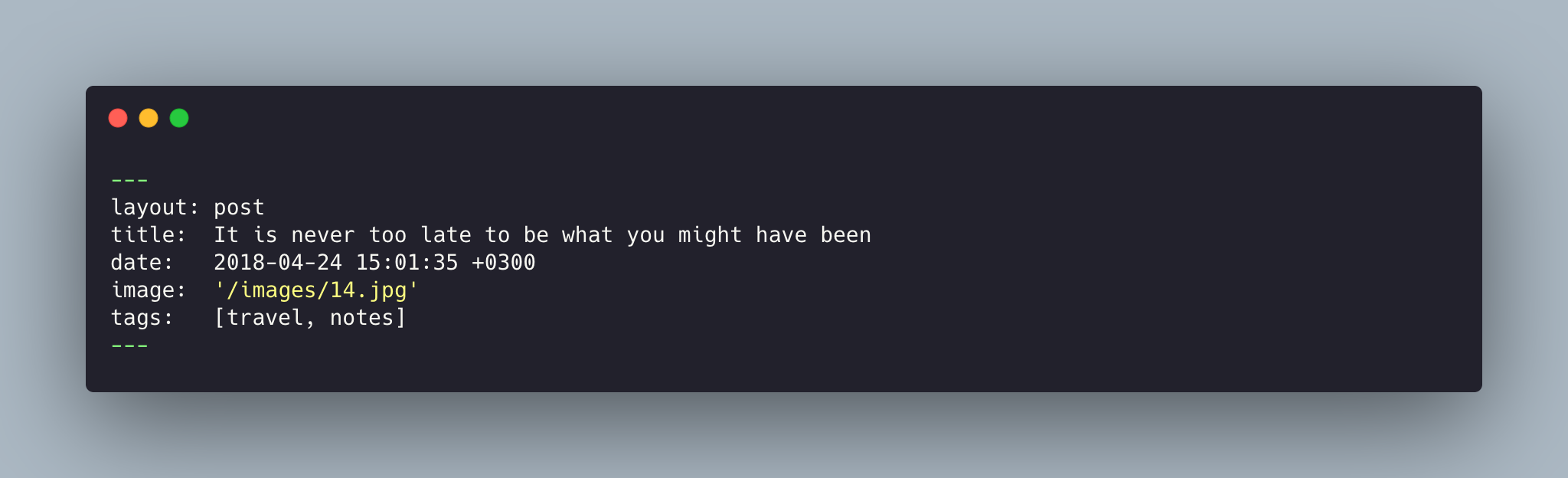
To create a new post, you can create a new markdown file inside the _posts directory by following the recommended file structure.

You can set the title, tags and the post image.
Add post images to /images/ directory.
For tags, try to not add space between two words, for example, Ruby on Rails, could be something like (ruby-on-rails, Ruby_on_Rails, or Ruby-on-Rails).
Pages
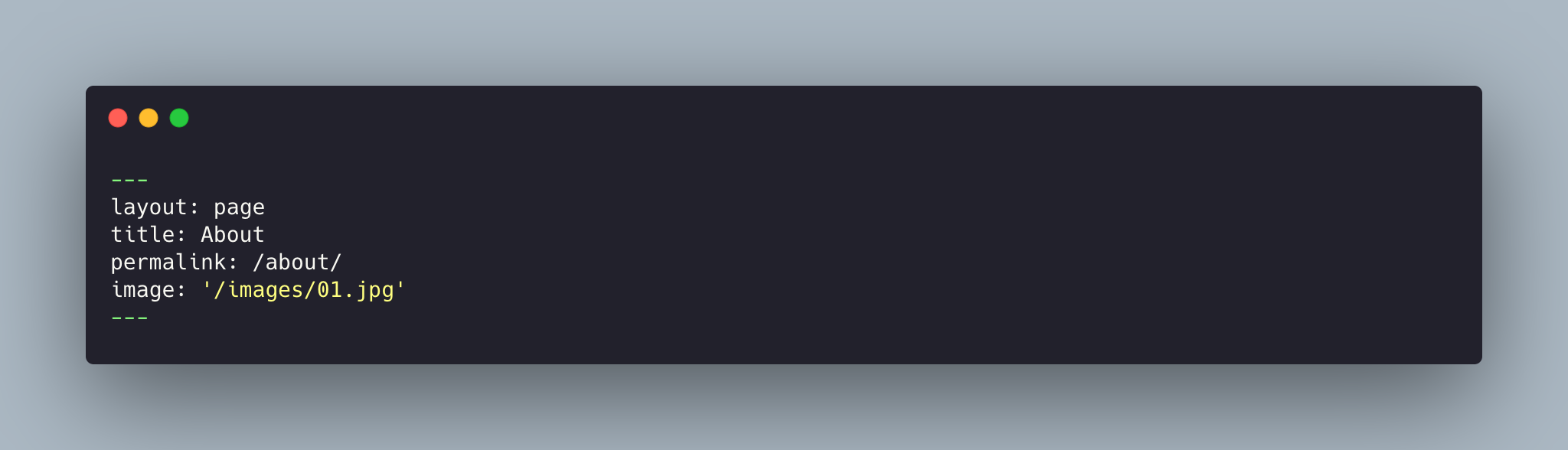
To create a new page, just create a new markdown file inside the _pages directory.
The following is the about.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title, permalink and image name.
Portfolio
To create a new project, specify the path to the image, the title of the project, and its description. Below is an example of the settings you can set.

Things you can change are: title, description, and image name.
Navigation
This allows you to set the links inside your menu. Add each one as a list item with a title and url. Make sure you leave a trailing / at the end of links to category pages (e.g. /blog/ or /about/).

Disqus Comments
Clancy Theme comes with Disqus comments enabled.
Open settings.yml file, and change the anvodstudio-demo value on line 108 with your Disqus account shortname.

That’s all you need to setup Disqus from the theme side. If you get any issue regarding that comments are unable to load. First, make sure you have registered your website with Disqus (Step 1).
And also check Disqus troubleshooting guide if you still have issues.
Google Analytics
To integrate Google Analytics, open settings.yml, and add your Google Analytics identifier.

Update favicon
You can find the current favicon (favicon.ico) inside the theme root directory, just replace it with your new favicon.
Credits
I have used the following scripts, fonts or other files as listed.
- Google Fonts (Josefin Sans, DM Sans).
- Vanilla Lazyload
- Ionicons
- Lightense Images
- Reframe.js
- Glightbox
- Smooth Scroll Polyfill
- Preview Images form unsplash.com, pexels.com
Support
If you have any questions that are not answered here, please feel free to contact me by mail.
Contact Artem